Comicgen 是一个开源的 JavaScript 库,专为漫画创作而设计。用户可以通过选择角色、表情、动作和大小等选项,轻松生成个性化漫画图像。Comicgen 提供简单易用的 API,方便开发者将漫画嵌入到网页或应用程序中,提升内容的趣味性和互动性。

官网入口:https://gramener.com/comicgen/v1/
Comicgen的主要功能特点
- 易用性强:通过 Web 应用或简单 API 调用即可创建漫画,非技术人员也能快速上手。
- 多样化角色:内置多种角色和表情,通过不同组合产生丰富多样的画面。
- 灵活集成:支持 npm 包安装和 Docker 部署,适合各类开发环境。
- 开放源代码:完全免费,无版权顾虑,社区驱动持续更新和扩展。
- 自定义选项:用户可以选择角色、表情、动作和大小等选项,生成个性化漫画图像。
- 嵌入功能:生成的漫画图像可以嵌入到网页或应用程序中,提升内容的趣味性和互动性。
Comicgen的在线使用方法
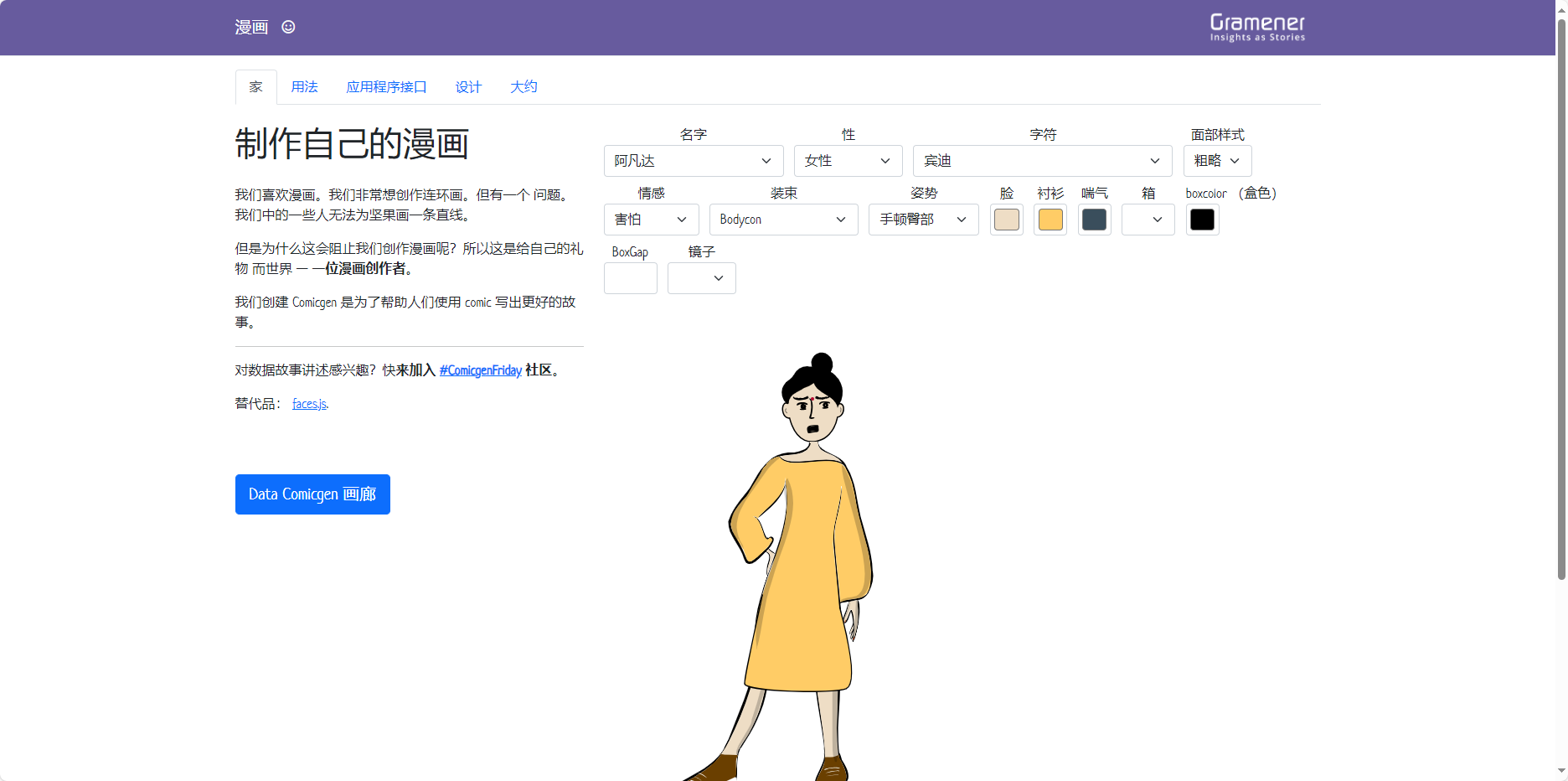
1.访问 Comicgen 网站:打开浏览器,访问 Comicgen 网站。
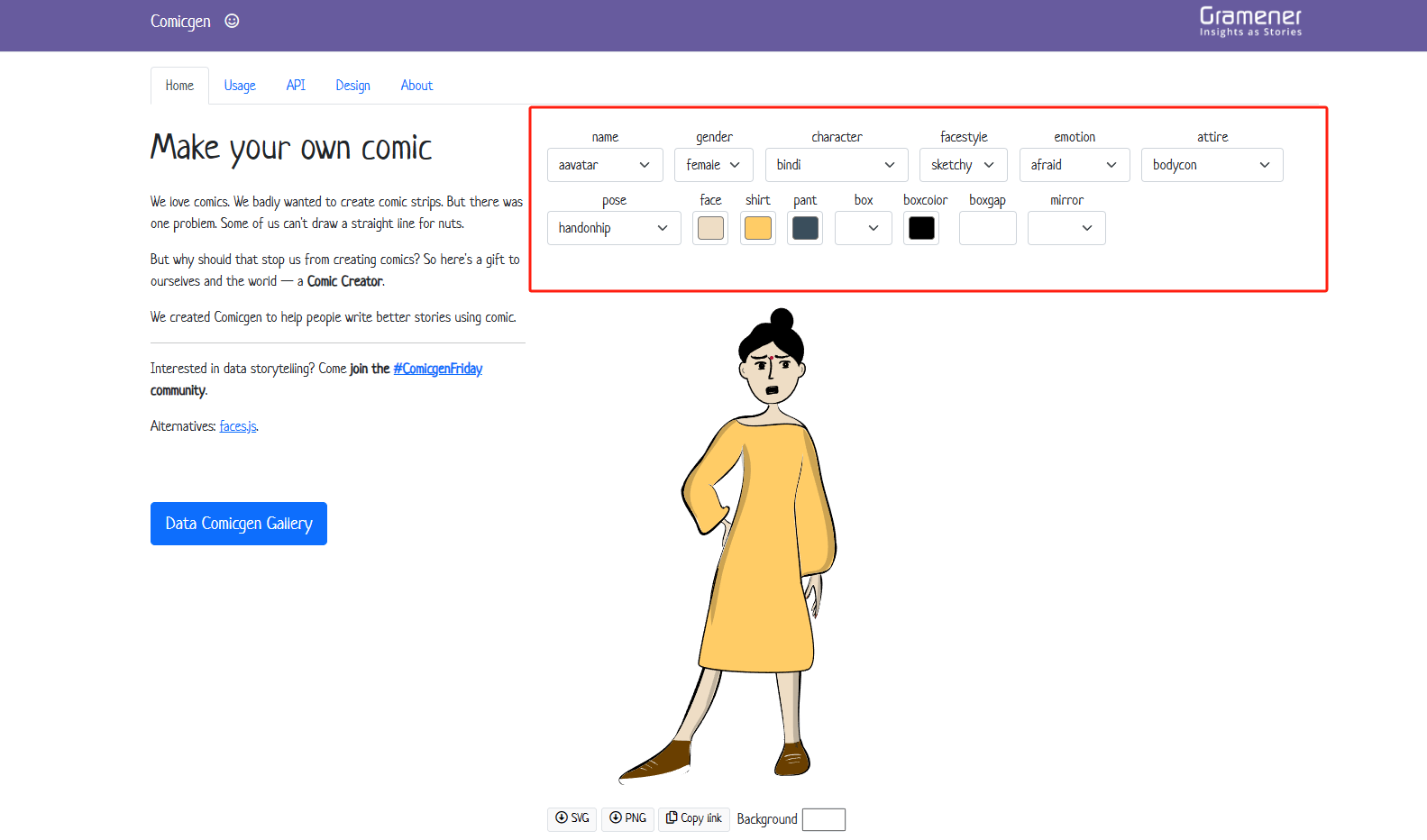
2.选择角色和设置
在页面上,你会看到一个角色选择器。选择你喜欢的角色。你可以从多个角色中选择,包括不同的性别、年龄和风格。
设置角色的表情、动作和大小。你可以通过点击不同的选项来更改角色的面部表情、姿势和其他细节。

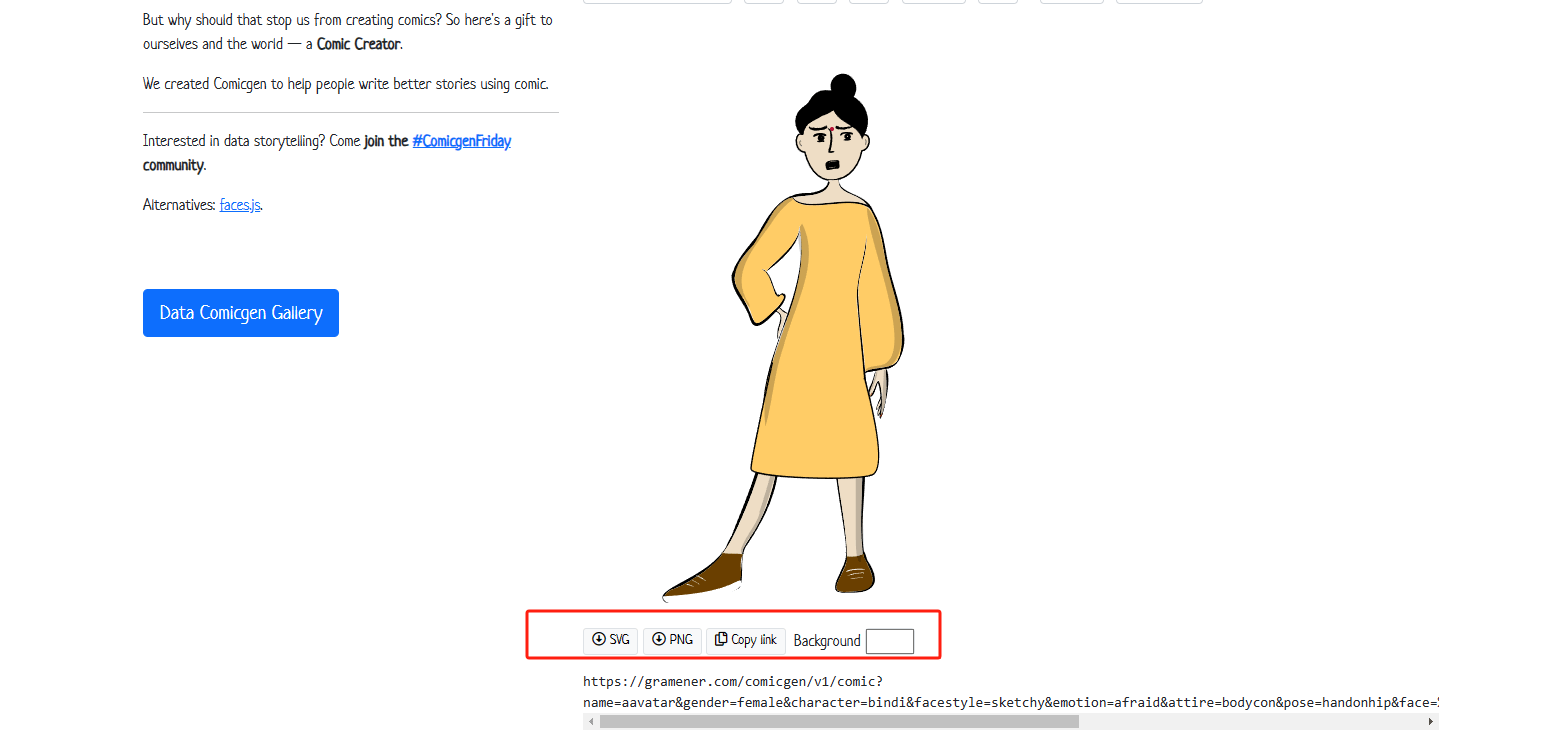
3.保存图像:当你对角色的设置满意后,点击“保存”按钮。选择保存为 SVG 格式。这种格式可以保持图像的高质量,并且可以在多种编辑器中使用。

4.插入到编辑器中:打开你喜欢的图像编辑器,如 Illustrator、PowerPoint 或 Photoshop。将保存的 SVG 文件插入到编辑器中。你可以进一步编辑图像,添加背景、文字或其他元素。
©版权声明:如无特殊说明,本站所有内容均为智选AI原创发布和所有。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。否则,我站将依法保留追究相关法律责任的权利。

