Motionity是一个免费的网页动画编辑器,让你可以轻松地制作各种类型的动画视频。无论你是想要做广告,教程,演示,还是只是为了好玩,Motionitv都能满足你的需求。Motionitv有很多强大的功能,例如关键帧,遮罩,滤镜,文本动画等,让你可以自由地控制动画的效果。你还可以上传你自己的图片,视频,音频等素材,或者从Motionity的库中选择你喜欢的对象,形状,表情符号等。Motionitv还支持导入和导出项目,让你可以随时保存和分享你的作品。 Motionity是由一位名叫Alyssa X的软件工程师和动画爱好者创建的。她想要为所有人提供一个简单而强大的动画编辑器,让他们可以在网页上免费制作动画视频。她使用了React和WebGL等技术,开发了一个具有关键帧,遮罩,滤镜,文本动画等功能的网页应用。她还将Motionity作为一个开源的项目,发布在GitHub上,欢迎其他开发者和动画爱好者参与和贡献。Motionity的目标是成为一个易用,高效,有趣的动画编辑器,让更多的人可以享受动画的魅力。

官网入口:https://www.motionity.app/
Motionity的功能特点
- 关键帧:你可以通过设置关键帧来控制动画的时间和速度,以及对象的位置,大小,旋转,透明度等属性。
- 遮罩:你可以使用遮罩来隐藏或显示对象的部分区域,以及创建一些特殊的效果,例如镂空,描边,阴影等。
- 滤镜:你可以给对象添加各种滤镜,例如模糊,锐化,颜色调整,噪点,像素化等,以改变对象的外观。
- 文本动画:你可以给文本添加一些预设的动画效果,例如打字,弹跳,旋转,闪烁等,以增加文本的动感。
- 导入和导出:你可以将你的项目保存为本地文件,或者从本地文件加载一个项目,以便于你随时编辑和分享
你的作品。
- 上传素材:你可以上传你自己的图片,视频,音频等素材,或者从Motionity的库中选择你喜欢的对象,形状,表情符号等,以丰富你的动画内容。
Motionity的使用教程
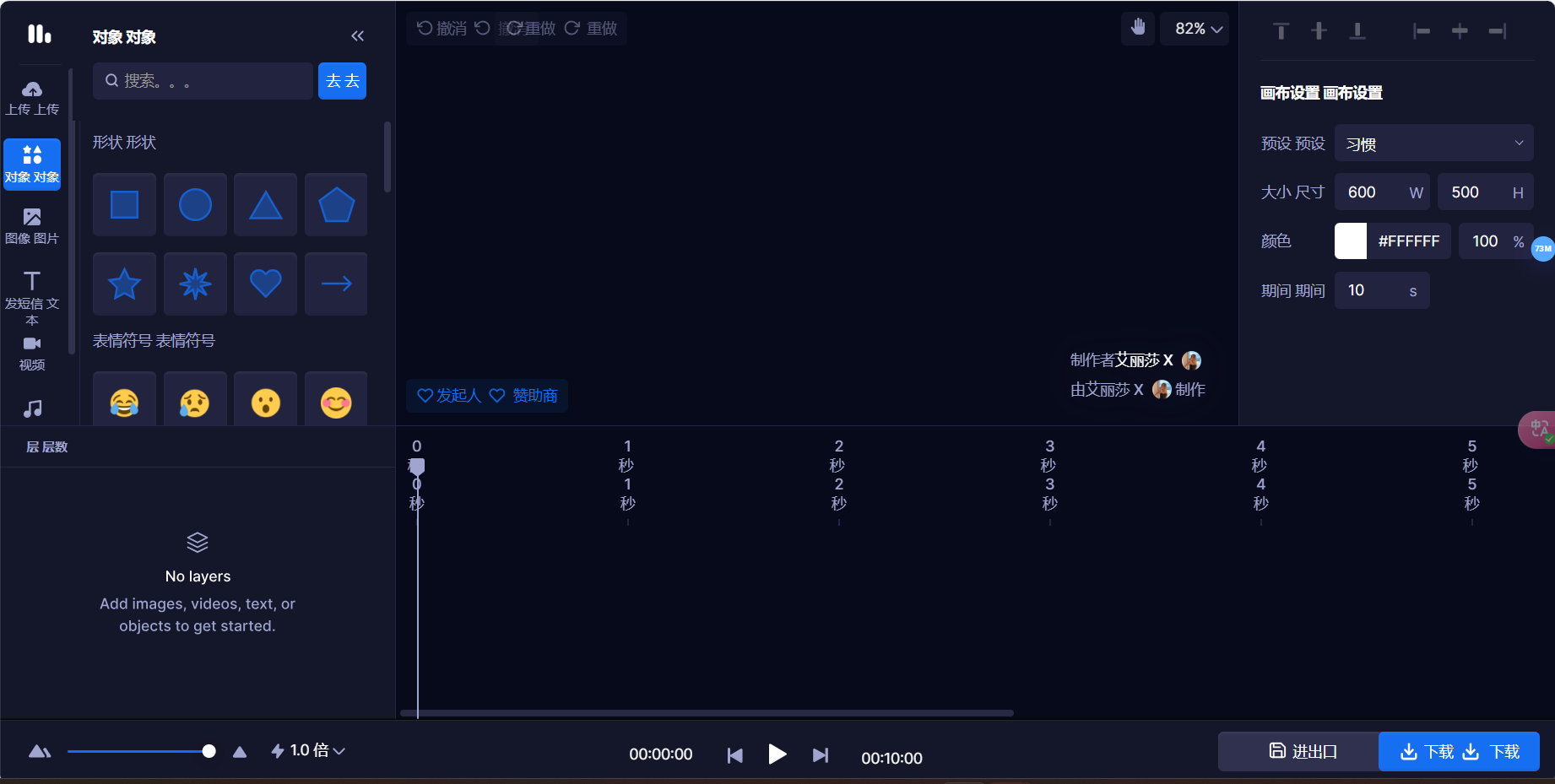
- 打开Motionity的网页,你会看到一个空白的画布,以及一些工具栏和按钮。
- 你可以在左侧的对象栏中选择你想要添加到画布的对象,例如形状,表情符号,图片,视频,音频等。你也可以上传你自己的素材,或者从Motionity的库中选择你喜欢的素材。
- 你可以在右侧的属性栏中调整你选择的对象的属性,例如位置,大小,旋转,透明度等。你也可以给对象添加关键帧,遮罩,滤镜,文本动画等效果,让你的动画更有趣。
- 你可以在下方的时间轴中控制你的动画的时间和速度,以及预览你的动画效果。你也可以调整画布的大小,颜色,和时长,以适应你的需求。
- 你可以在上方的菜单栏中选择导入或导出你的项目,以便于你随时保存和分享你的作品。你也可以选择下载你的动画为视频或GIF格式,或者直接在网页上播放你的动画。
©版权声明:如无特殊说明,本站所有内容均为智选AI原创发布和所有。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。否则,我站将依法保留追究相关法律责任的权利。