Codepen 是一款用于前端代码编写、测试以及运行的在线工具。它能够让你实现前端代码的在线编写、测试以及分享。在这里,你能够运用 HTML、CSS 以及 JavaScript 来构建和编辑 Pen(单个的代码片段)以及 Project(包含多个文件的项目),并且还能借助预处理器和各种包来强化你的代码功能。

官网入口:https://codepen.io/
主要功能特点:
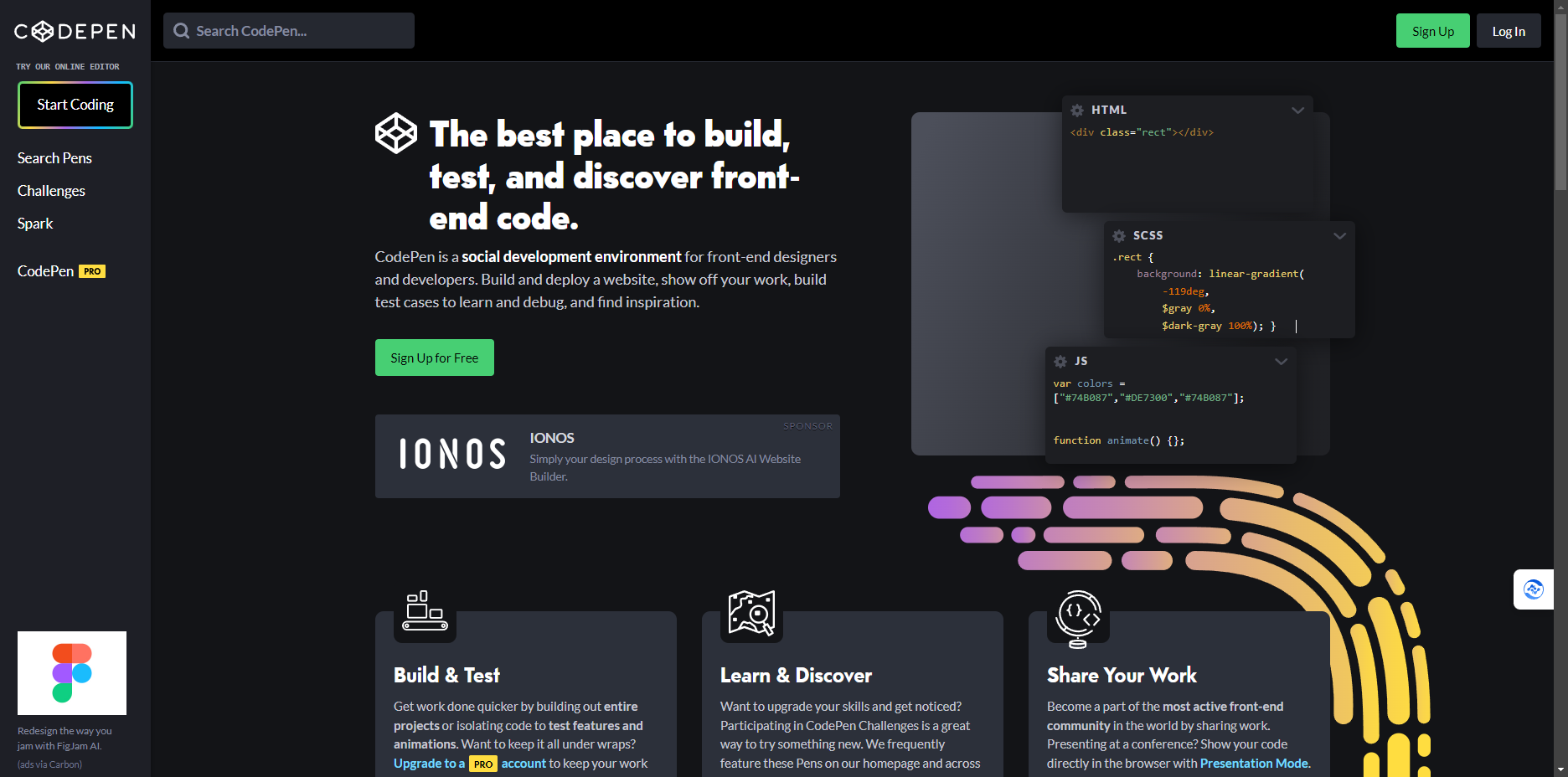
- 代码测试:你可以在 CodePen 上编写 HTML、CSS 和 JavaScript 代码,并立即在浏览器中查看效果。不需要额外的设置,只需在预设的 HTML、CSS 和 JS 编辑框中输入代码即可。
- 保存常用代码:你可以注册并登录,将自己编写的代码保存到 CodePen 中。这对于保存常用的代码片段(例如三角形的样式、常见的布局等)非常有用。
- 代码共享:你可以将 CodePen 中的代码分享给他人。这对于技术文章中的代码示例非常方便,读者可以直接在浏览器中运行你的代码,无需手动复制到本地开发工具中。

使用方法(图文教程):
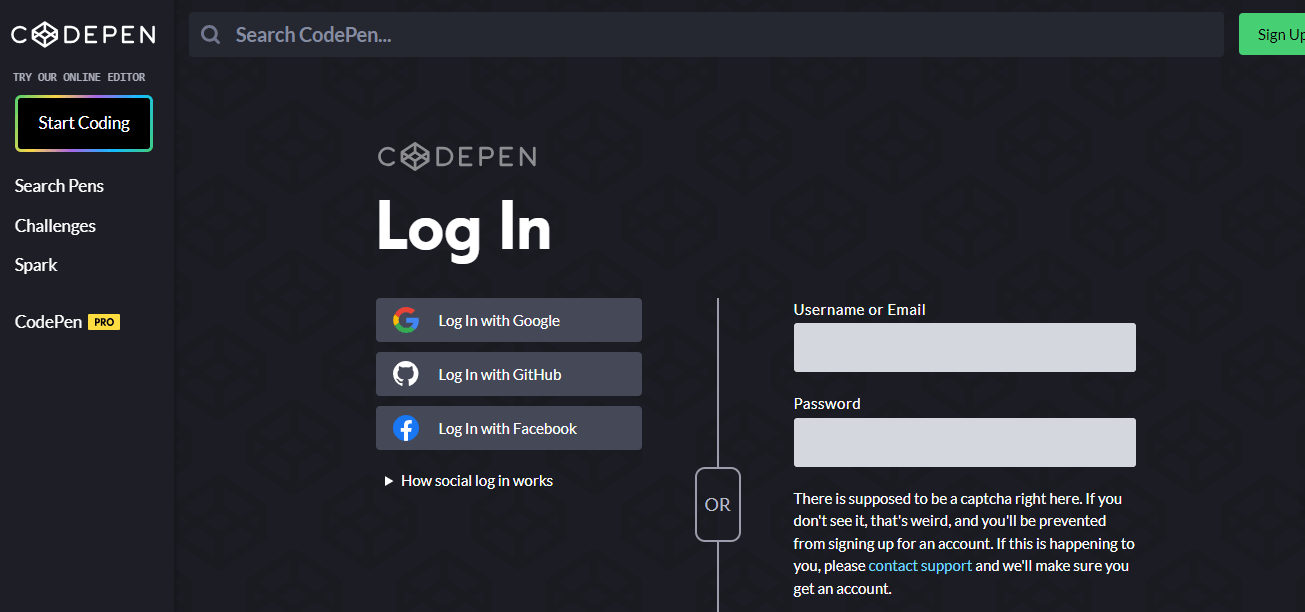
- 注册和登录:你可以用Twitter,Facebook,GitHub或邮箱来注册和登录CodePen的网站。

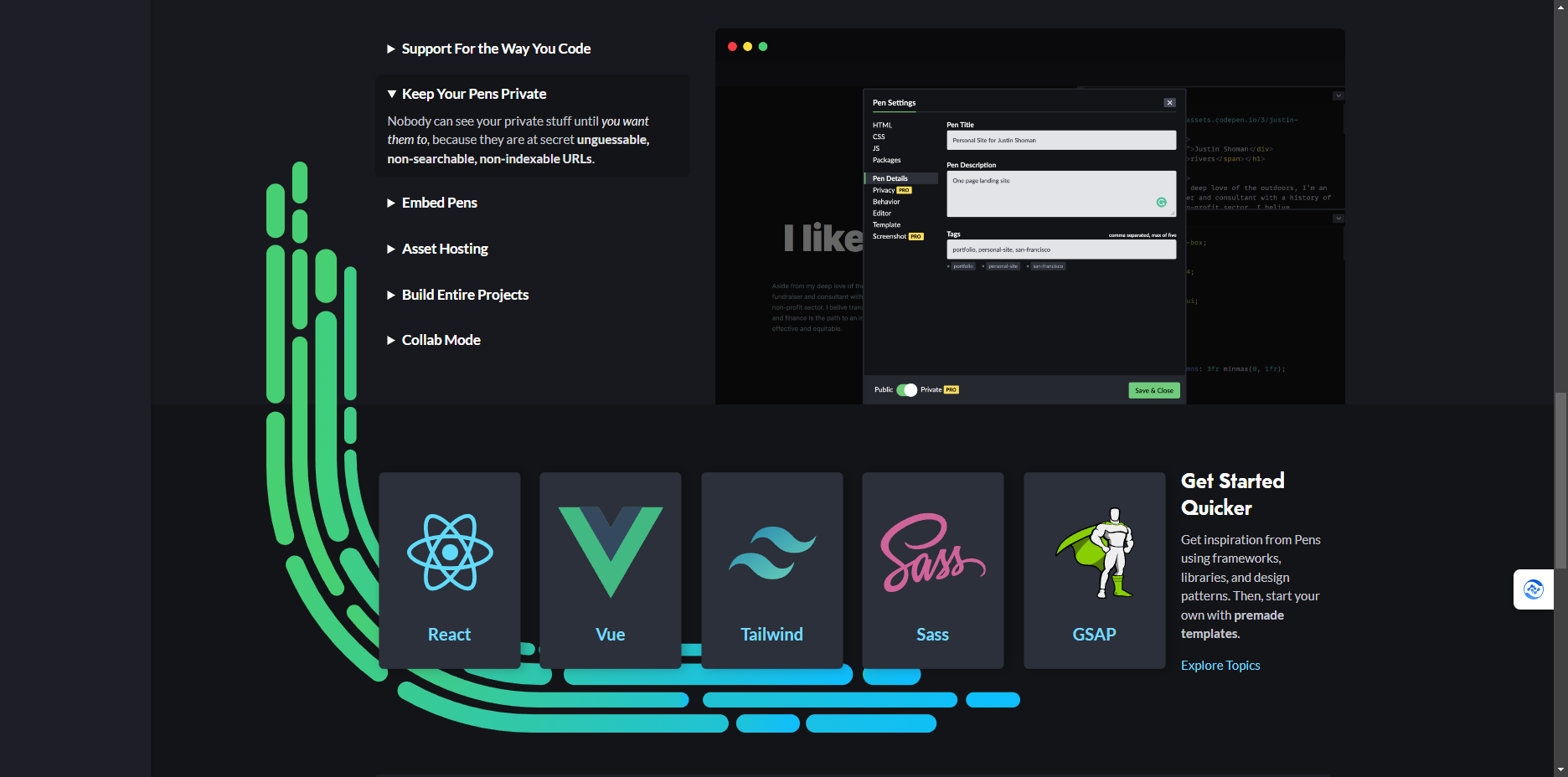
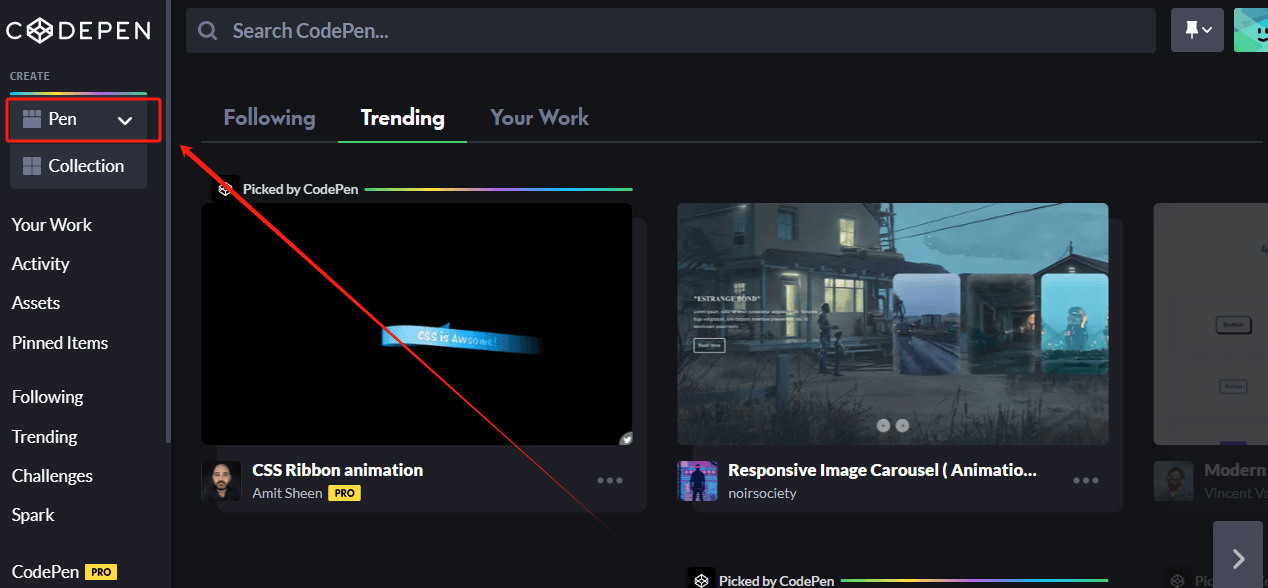
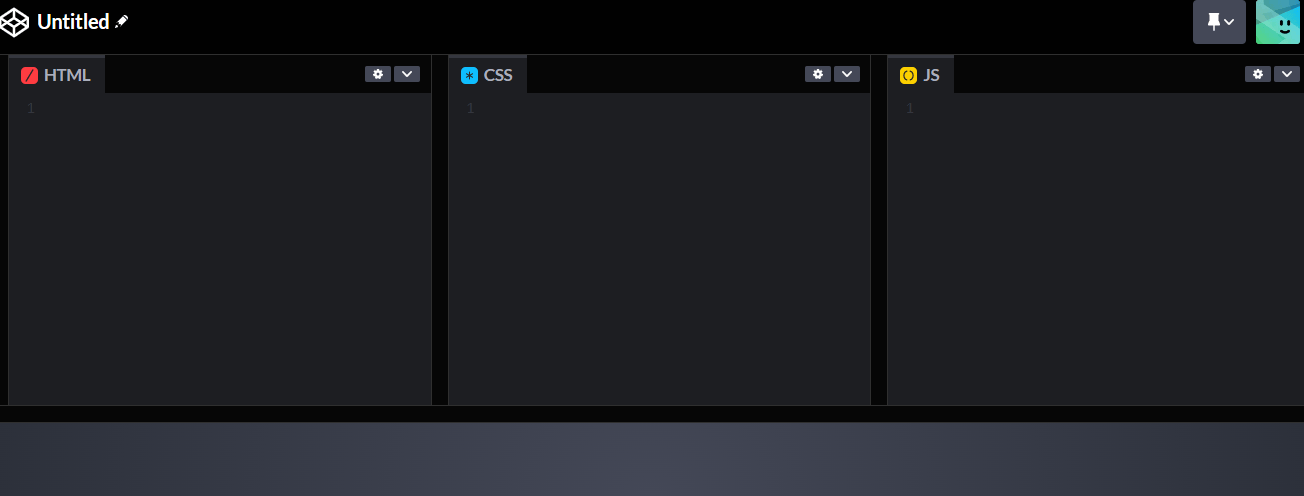
- 创建和编辑Pen:你可以点击首页左上角的Pen按钮,进入Pen编辑器,它分为三个部分,分别是HTML,CSS,和JavaScript。你可以在这里编写你的前端代码,并且实时看到效果。你也可以点击每个部分的下拉箭头,选择你想要的预处理器和包,以及格式化和分析你的代码。


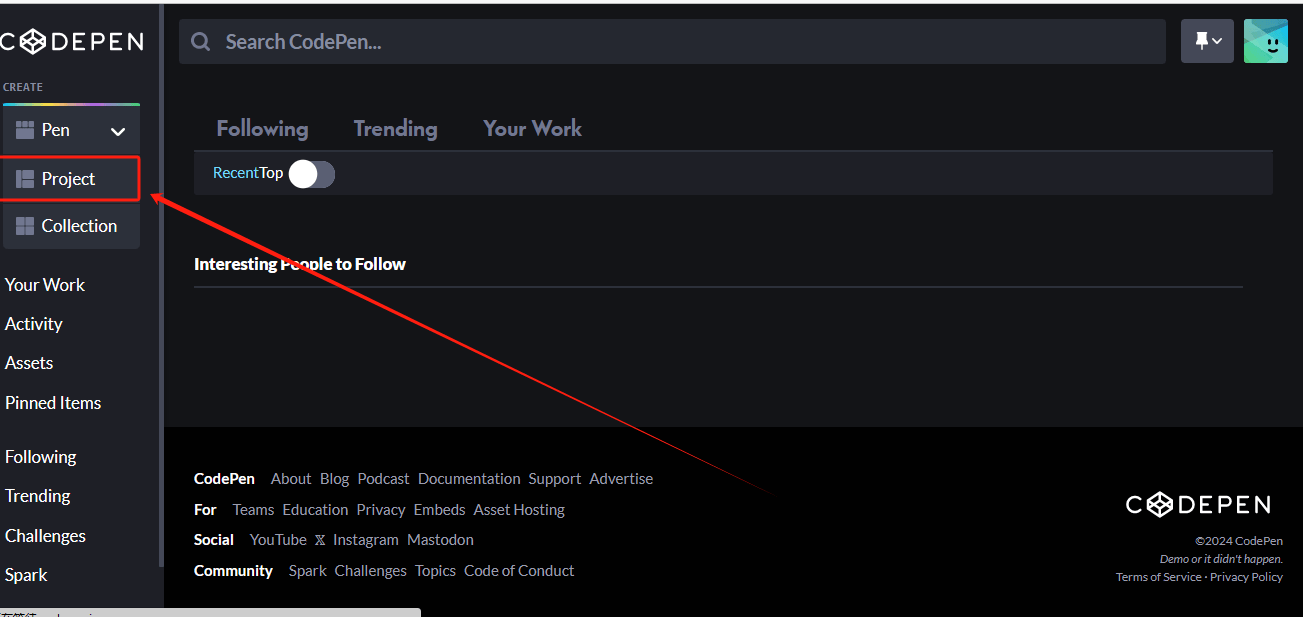
- 创建和编辑Project:你可以点击首页左上角的Project按钮,进入Project编辑器,它类似于一个文件管理器,你可以在这里创建和编辑多个文件,包括HTML,CSS,JavaScript,以及其他类型的文件。你也可以点击每个文件的下拉箭头,选择你想要的预处理器和包,以及格式化和分析你的代码。

- 保存和分享:你可以点击保存按钮,保存你的Pen或Project,并且给它们起一个合适的标题和描述。你也可以点击分享按钮,获取你的Pen或Project的链接,二维码,或嵌入代码,以及分享到社交媒体。

Codepen 入门使用视频教程:
定价收费:
CodePen 提供了三个付费定价等级,分别是 Free(免费)、Pro(专业版)和 Super(超级版)。
- Free 是免费的基本计划,你可以创建无限量的 Pen 和 Project,浏览和收藏其他开发者的作品,以及参与 CodePen 的社区活动。
- Pro 是付费的专业计划,除了享有 Free 计划的所有功能外,还能享受更多的功能和服务,如私人和团队的 Pen 和 Project,实时协作,资产托管,自定义域名,项目导出,优先支持等。Pro 计划的价格根据你选择的订阅
- 周期和团队人数而不同,你可以在官方网站查看具体的价格表。
- Super 是付费的超级计划,拥有 Pro 计划的所有功能和服务,同时还具备一些额外的优势,如更大的资产空间,更多的自定义域名,更高的流量限制,更快的加载速度等。
©版权声明:如无特殊说明,本站所有内容均为智选AI原创发布和所有。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。否则,我站将依法保留追究相关法律责任的权利。